Bar
Online Help > Bar
What does the “Bar” functionality do?
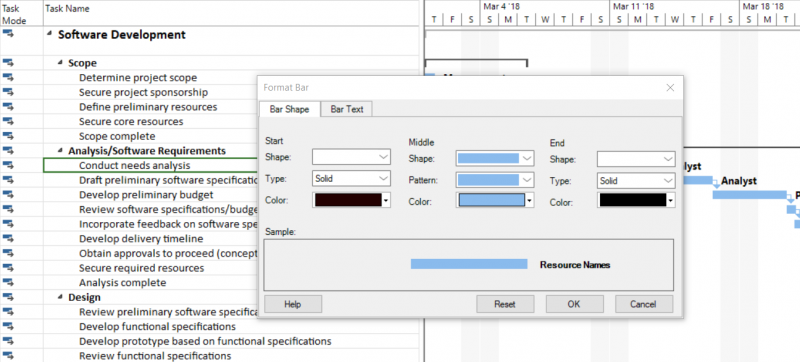
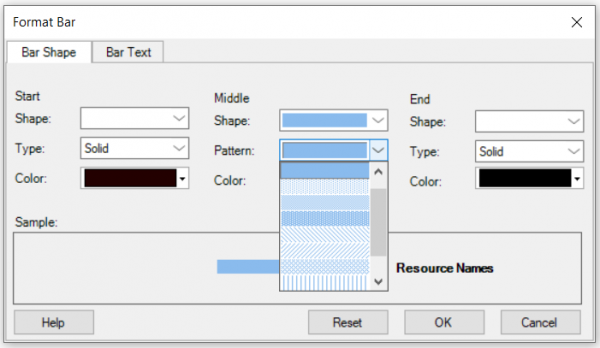
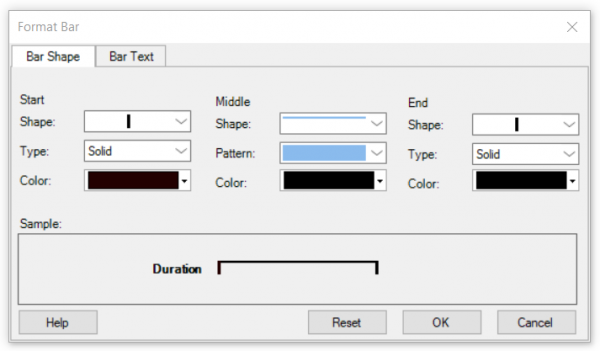
The “Bar” functionality allows you to format a bar individually. There are several characteristics you can change: the shape that appears at the start and the end of the bar; the shape, pattern, and color of the middle of the bar; the text that you can set in five locations around the bar (to the left or right of the bar, above, below, or inside it).
How do I format a Gantt bar individually?
To format a bar, in the Gantt Chart View, double-click a single bar within the chart portion or select Format tab – click Bar, in the Format Bar dialog box, click Bar Shape tab – choose the appropriate shapes/types/pattern/colors for the start/middle/end of the bar – click OK.
How can I choose or modify the text that appears around or/and inside a Gantt bar?
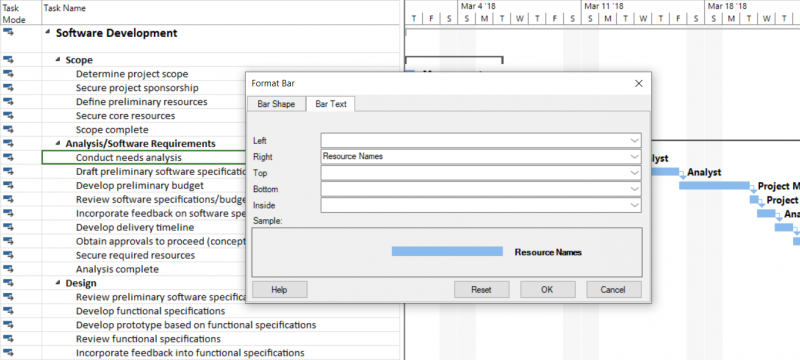
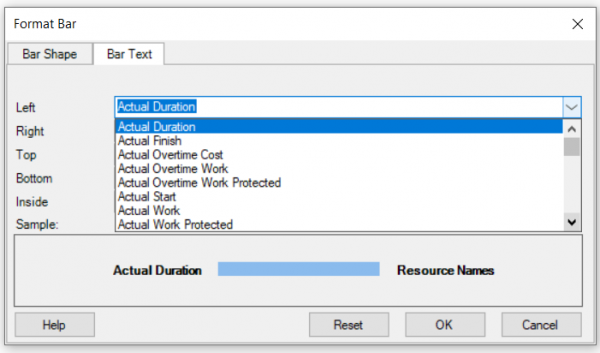
To choose or modify the text that appears around or/and inside a bar, in the Gantt Chart View, double-click a single bar within the chart portion or select Format tab – click Bar – in the Format Bar dialog box, click Bar Text tab – select from the dropdown(s) the desired fields – click OK.
How can I show the %complete inside of the gantt chart for tasks?
To set the % Complete inside the Gantt bars, in the Gantt Chart View, double-click a single bar within the chart portion or select Format tab – click Bar – in the Format Bar dialog box, click Bar Text tab – in the Inside box type or select % Complete - click OK.
Can text or bar styles be chanaged on Gantt views?
The views which can be customized are Gantt Chart, Task Sheet, Resource Sheet and Tracking Gantt.
Can the views be customized in the app?
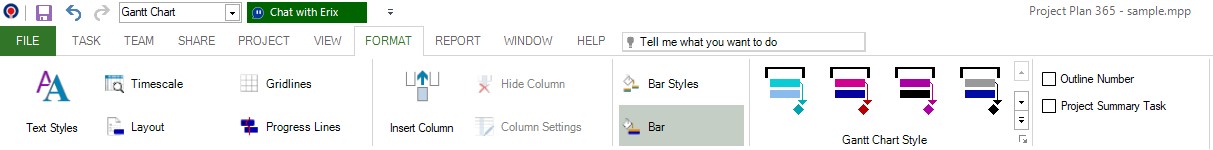
Views can be customized by using the "Text Styles", "Font", "Bar Styles" or "Bar" functionalities from the "Format" menu.
How can I customize bar appearance in Gantt Chart or Tracking Gantt views?
The appearance of the task bars can be changed by using the “Bar Styles” or “Bar” options from the “Format” menu. By using the “Bar Styles” option, all the bars belonging to the modified category (milestone tasks, manual tasks, etc) will be changed. By using the “Bar” option, the customizations will only apply to the bar which corresponds to the selected task from grid.
How can I move task bar at an hour level?
For moving Gantt bars, we only support day steps.
How can I resize a task bar at an hour level?
For resizing Gantt bars, we only support half day steps.
Why I can’t see the “Bar” button in ribbon on the Mac platform?
If the “Bar” button is not visible in ribbon, please press "More" button. You should be able to find in the dropdown the button that doesn't fit inside the ribbon because of the small window size.
What does the “Help” button inside the “Bar” dialog do?
The “Help” button in the “Bar” dialog redirects you to the “Bar” article in our Online Help page.
Can the Gantt bars be color-coded by resource name?
We are sorry, but this feature is not available at this point. We added your request in our future enhancements list. You can manually change the Bar color. Double click on taskbar or select the task and go to menu Format-Bar.
How to remove W5/4 label from the milestones in Gantt Chart?
In order to remove the finish date appearing next to the milestones bar in Gantt Chart, select the task, go to the Format menu - Bar and select "Bar Text" tab. After that, from "Right" field remove "Finish" and then click "OK" .
How do I add the Task Name inside the Bar in the Gantt Chart view?
To add the Task Name inside the bar in Gantt Chart, go to the Format tab, click Bar Styles- select the type of Gantt bar – click Text tab – on the Inside field select Name – click OK.
How can I change the bar color for multiple individual tasks at the same time?
We are sorry but changing the bar color for multiple individual tasks at the same time, isn’t possible in our application at this point.
Step by step on how to change the color, shape or pattern of Gantt bars:
To help you and other team members identify easily various important tasks, you can change their color, shape, or pattern.
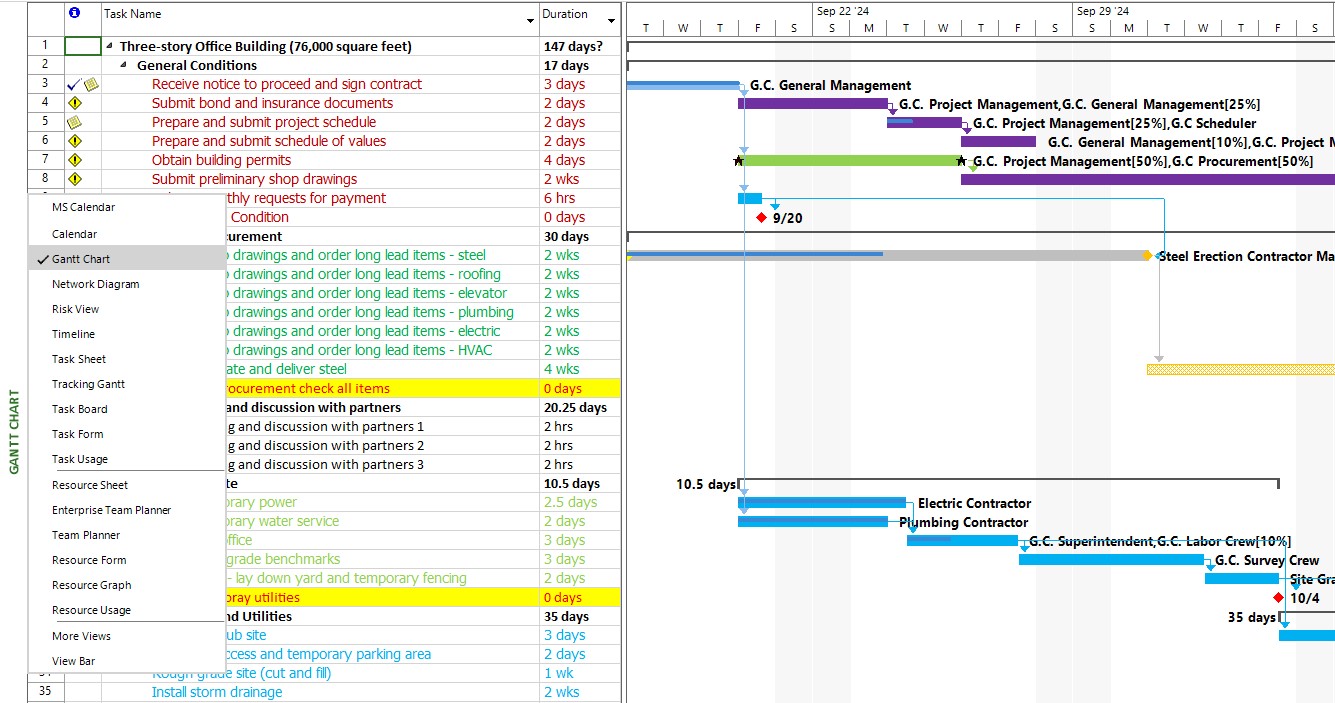
1. Apply a Gantt Chart View (such as Gantt Chart, Tracking Gantt).
2. Double-click a single bar within the chart portion of a Gantt Chart view (but not in the space between the bars), or in the Gantt Chart View (or other), select Format tab – click Bar – in the Format Bar dialog box, click Bar Shape.
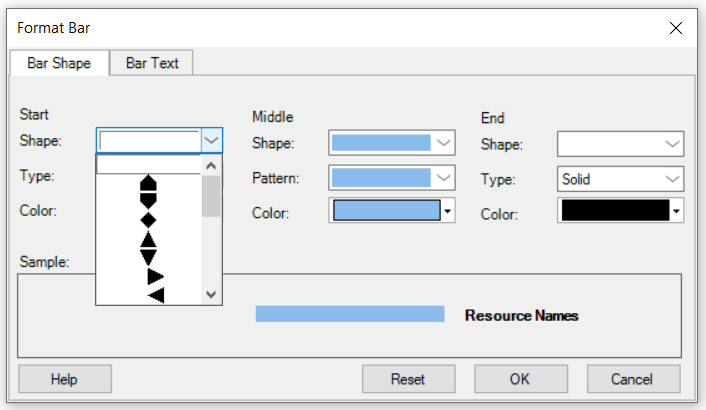
3. Select the Shape that appears at the Start and End of the bars, such as arrows, triangles etc.
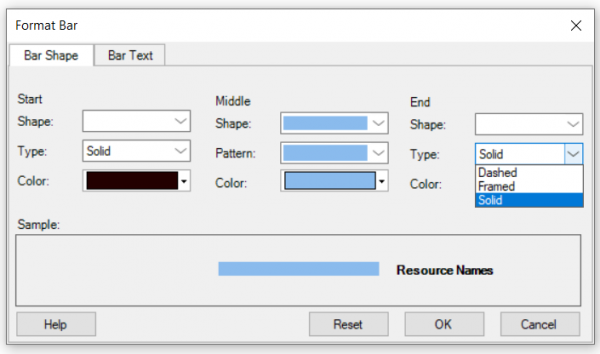
4. Select its Type, such as Solid, Dashed or Framed.
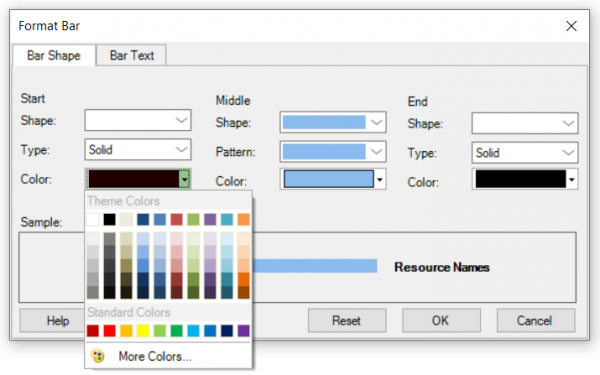
5. Then choose a Color for it.
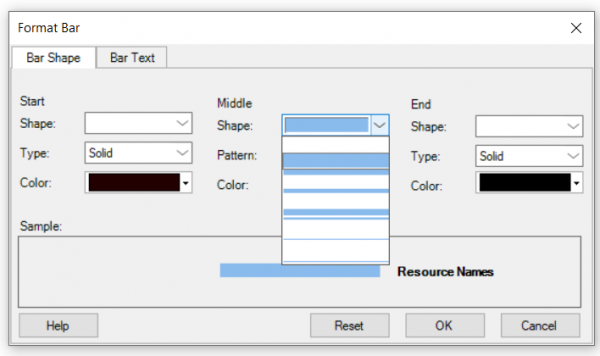
6. Select the Shape for the Middle of the bar.
7. Besides the Shape and Color for the middle of the bar, you can also select its Pattern.
Step by step on how to add text to Gantt bars:
In some case, you will want to add text to a certain Gantt bar, such as resource names, completion percentages, start or finish dates etc.
1. Apply a Gantt Chart View (such as Gantt Chart, Tracking Gantt).
2. Double-click a single bar within the chart portion of a Gantt Chart view (but not in the space between the bars), or in the Gantt Chart View (or other), select Format tab – click Bar – in the Format Bar dialog box, click Bar Text.
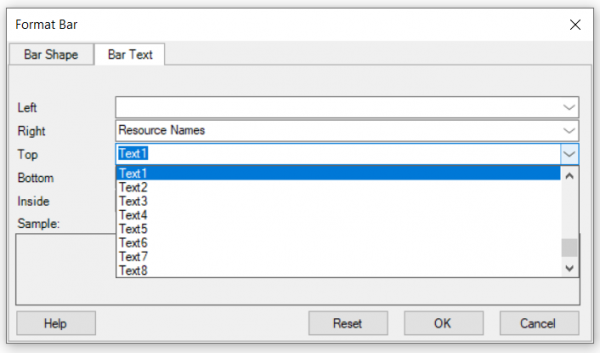
3. In the Left, Right, Top, Bottom, and Inside boxes, type or select the field that contains the data you want to display on the Gantt bar.
If you want to add text that is unique to each task, type or select a custom text field, such as Text1, Text2, or Text3. Text that you enter these fields from other views will be automatically added to the Gantt bars. You cannot add text individual text to Gantt bars without entering the text into custom text fields.
Tip: Do not add too many text items. They can become impossible to read. Use enough text to help readers of the plan identify information.
4. Preview how the Gantt bar will look like in Sample area.
5. Click OK to accept all new bar modifications.
6. Click Cancel if you decide no to make the changes.
7. Click Reset if you already clicked OK before and you want to undo all the changes made to that specific bar.
| Related | Font Text Style | Currency | Date Format | Language | Insert/Hide/Move Column |
| Platform | Windows | Mac | iOS | Web | Android |
| ✔ | ✔ | ✔ | ✔ | ✔ | |
| Product | Project Plan 365 | ||||
| Article ID | 93 | ||||
| Date | 9/16/2024 |